如何通过Github Actions进行自动化部署
Akio 7/11/2021 自动化部署
# 引言
大多数人通常都会把自己的个人博客部署到Github并新建一个博客仓库,使用master分支来管理文章和代码,xxx分支存放生成的静态文件。在之前我本人一直使用的是Travis CI来进行部署,但是国内不知道为什么经常被墙,需要科学上网才能正常使用,遂决定换为Github Actions来进行部署。
不管是使用Travis CI还是Github Actions来进行部署,其主要目的都是为了减少手动部署的操作步骤。
# 说明
本文档主要是针对Github Actions的部署流程进行讲解,默认对Github Pages不做相关阐述。 关于GitHub Pages的介绍,可参考阮一峰老师的《搭建一个免费的,无限流量的Blog----github Pages和Jekyll入门》 (opens new window)
# 项目中使用
如果是第一次使用Github Actions建议参考官方文档github-actions (opens new window)或者阮一峰老师的GitHub Actions 入门教程 (opens new window)
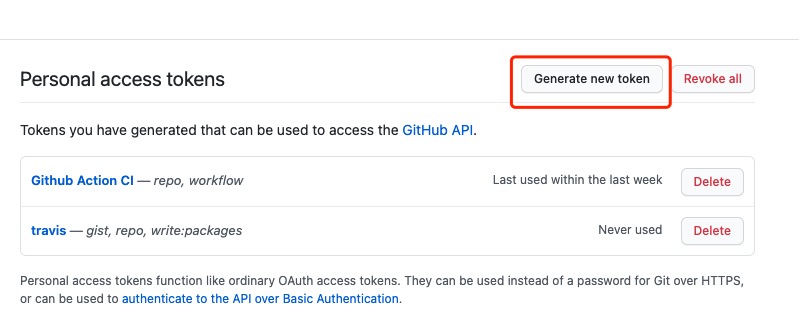
# 配置Personal Access Token


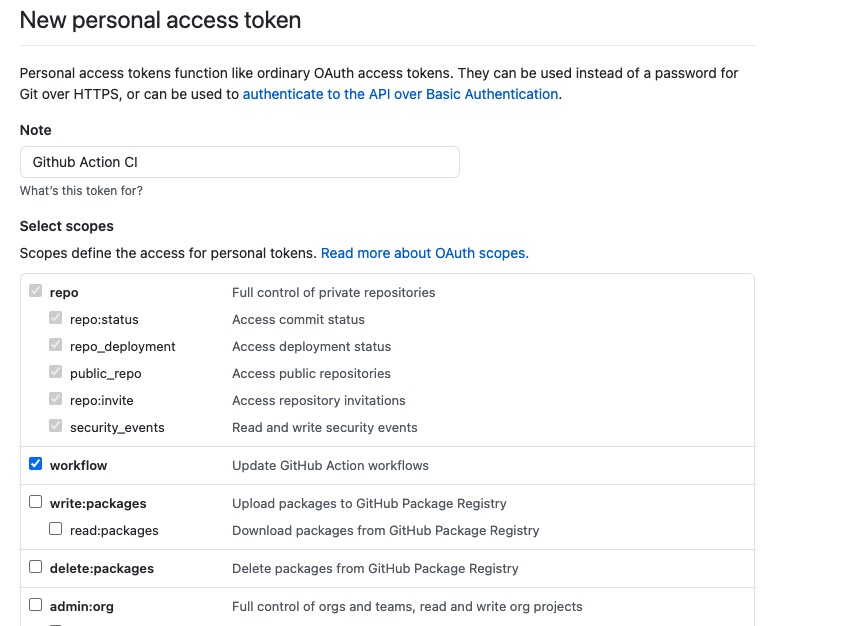
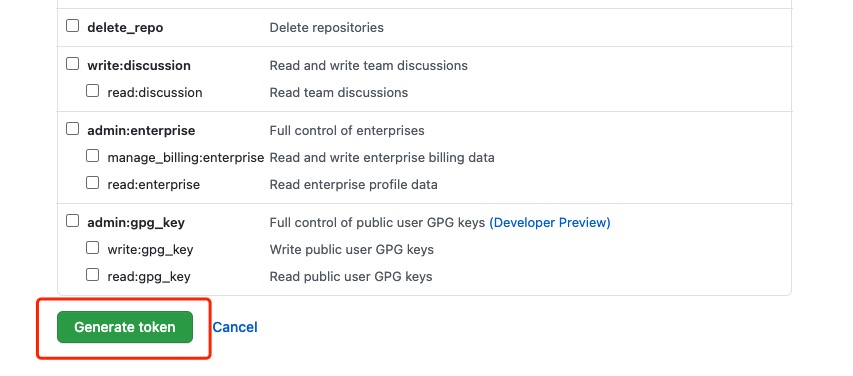
 一般勾选这几个权限就够了,如果有特殊需求和配置,可参考官方文档 (opens new window)
一般勾选这几个权限就够了,如果有特殊需求和配置,可参考官方文档 (opens new window)
 点击Generate token生成新的token
点击Generate token生成新的token

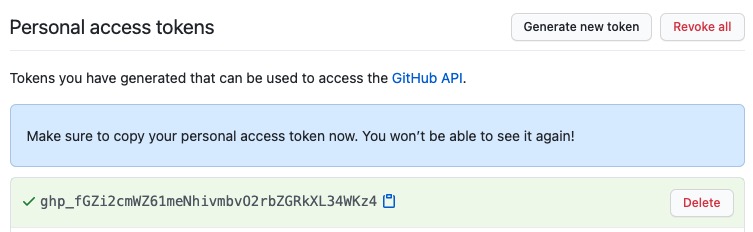
复制生成的token值
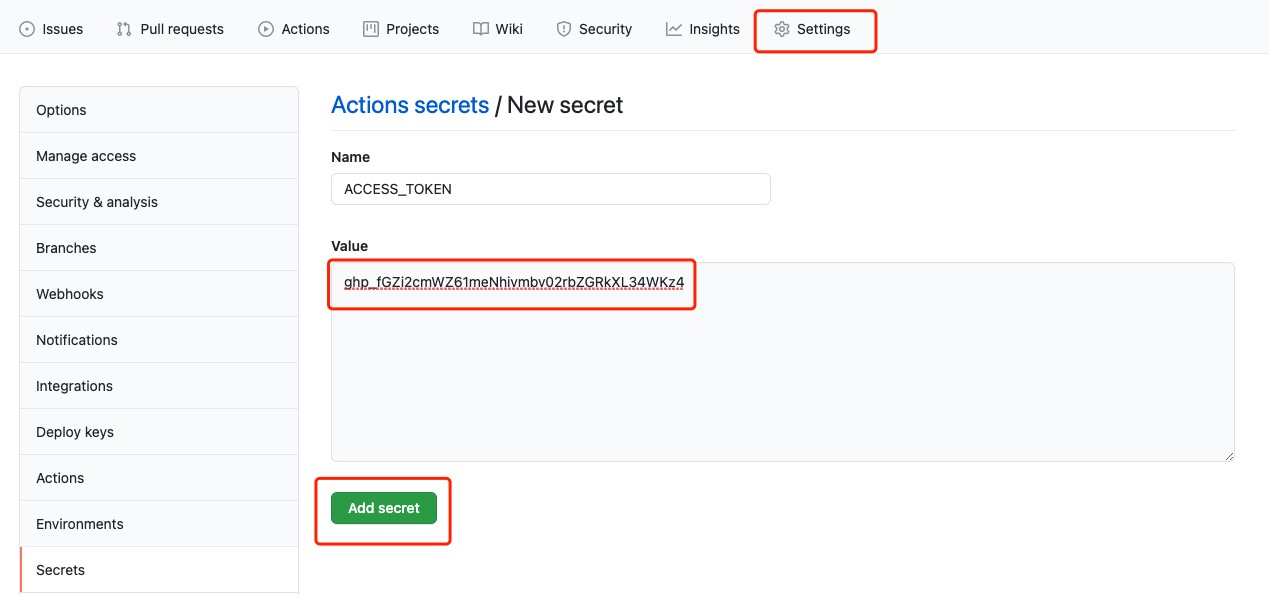
 点击Github Pages仓库Settings下的Secrets将生成的token值粘贴进Value
点击Github Pages仓库Settings下的Secrets将生成的token值粘贴进Value
# 添加.github相关配置
在项目根目录下新建.github/workflows目录,workflows目录下新建deploy.yml文件,部署时github会自动运行workflows目录下的yml文件
on: # 触发条件
# 每当 push 到 master 分支时触发部署
push:
branches: [master]
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@master
- name: Build and Deploy
uses: jenkey2011/vuepress-deploy@master
env:
ACCESS_TOKEN: ${{ secrets.ACCESS_TOKEN }}
# 部署分支
TARGET_BRANCH: host-pages
BUILD_SCRIPT: yarn && yarn build
# 打包输出目录
BUILD_DIR: public
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
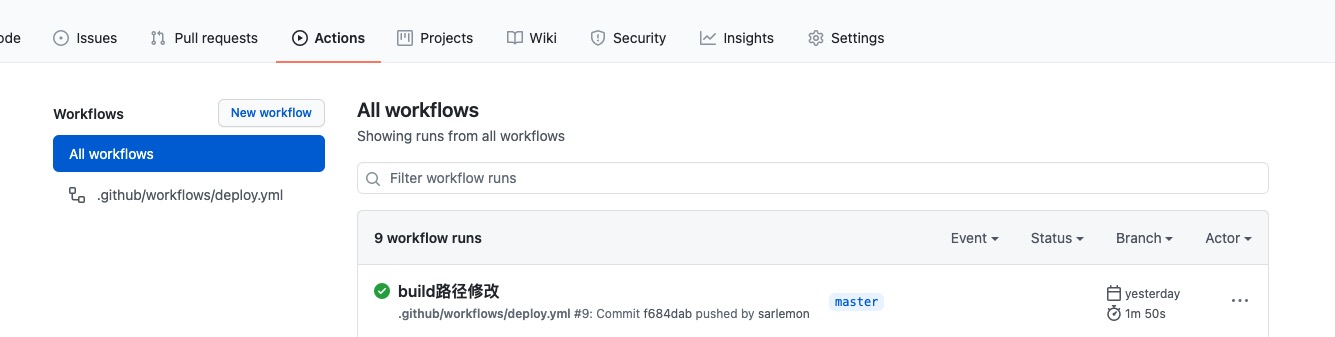
现在push到master分支会自动进行打包构建并部署到host-pages分支,部署的日志可在仓库的Actions里看到